Rome vs Prettier. Trying out the new formatter on the block
• 3 min read
Introduction
Rome is designed to be a formatter, linter, bundler, and much more for JavaScript, Typescript, HTML, Markdown, and CSS. That’s a whole lot of change but it’s intended to be a one-stop-shop for web dev tooling. In this article, I’ll go over my experience in Rome vs Prettier.
As a disclaimer as Rome is only focused on those languages the comparison will also only be focused on those!
What is a formatter?
A formatter applies opinionated stylistic conventions to text files, in this case, our coding files! These conventions can include but are not limited to, indentation style, quotation usage, code line length, and tons more depending on the language!
I’ll be evaluating the two on the following criteria:
- Time to format
- Formatting
Setting up Rome
Rome is tied to integration in the IDE. However, it only supports Visual Studio Code we just have to search up Rome in the extensions:

But for the purposes of this post, I want to run both prettier and Rome from the CLI. Rome recommends installing it only locally for the time being
Bash/Shellnpm i -D rome@next
Then add the following script to the package.json
JSON"scripts": {
"rome:format": "rome format ."
}
Rome vs Prettier: Time
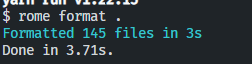
This is the time in Rome:

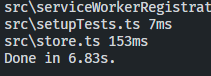
Prettier:

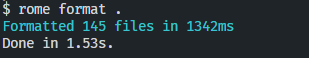
Rome second run:

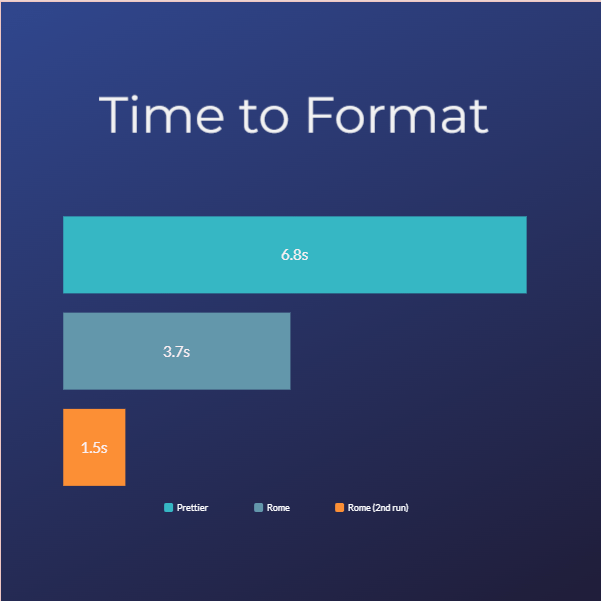
Wow, Rome, was a lot faster! Here’s a graph just for the heck of it
 Lower is better
Lower is better
Rome vs Prettier: Format
Well, what about the actual formatting? Rome and prettier are very opinionated when it comes to formatting and don’t allow for that much customization.
Prettier (from their site) has 23 options and since it’s been around so long there are plugins to supplement it. Rome on the other hand offers the following three options:
Both of them offer a way to ignore formatting if need be:
JavaScript// rome-ignore format: <explanation>
// prettier-ignore
Rome also comes with something they have called Error Recovery. Allowing formatting to work despite syntax errors, which is something prettier does not offer. There’s a neat little GIF on their announcement page: https://rome.tools/blog/2022/04/05/rome-formatter-release
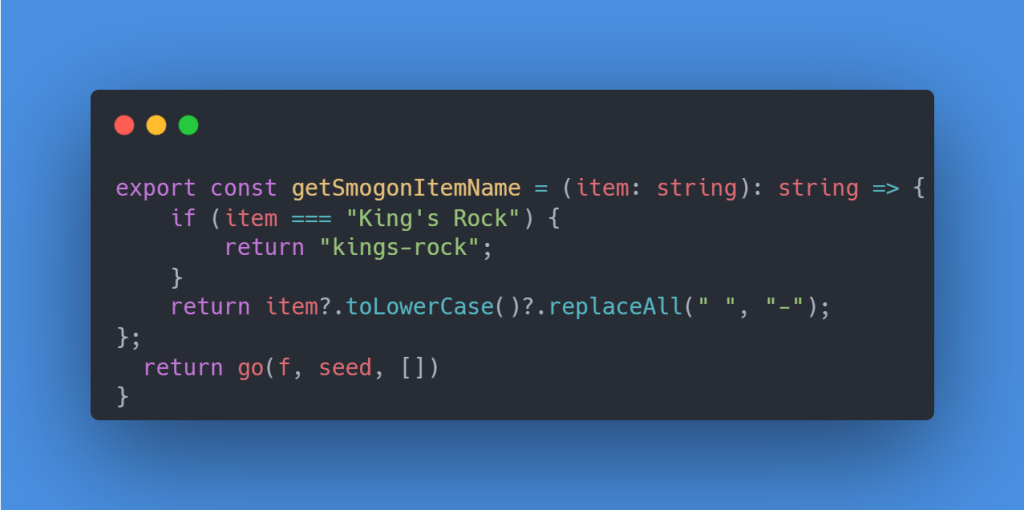
Here’s a brief example of some formatted code by Rome:

Conclusion
Take everything said in this article with a grain of salt as the Rome formatter is still in alpha so there’s a lot that can change.
For more information on how it actually works check out their website.
Rome is a really interesting new concept in the world of tooling for web development. If they manage to make something easy to use that consolidates all of our needs then it’ll fix one of the major points for us web developers.
More content at Relatable Code
If you liked this feel free to connect with me on LinkedIn or Twitter
Check out my free developer roadmap and weekly tech industry news in my newsletter.
If you see any typos or errors you can edit the article directly on GitHub
Hi, I'm Diego Ballesteros 👋.
Stay on top of the tech industry and grow as a developerwith a curated selection of articles and news alongside personal advice, observations, and insight. 🚀
No spam 🙅♂️. Unsubscribe whenever.
You may also like these articles:
- 2023-06-05T00:41:29.681Z
- 2022-10-25T11:29:26.663Z
- 2022-10-17T14:44:10.229Z
- 2022-10-10T14:02:10.349Z