My experience migrating a React App from Create-React-App 4 to 5
• 3 min read
Introduction
Recently the team behind Create-React-App updated the package from version 4 to 5. You can see a full list of changes right here. This fixed a lot of outdated dependencies, gave support to Tailwind, updated Webpack, and a bunch of other changes.
This article addresses how I went about the process and all the small little problems I ran into along the way.
Updating
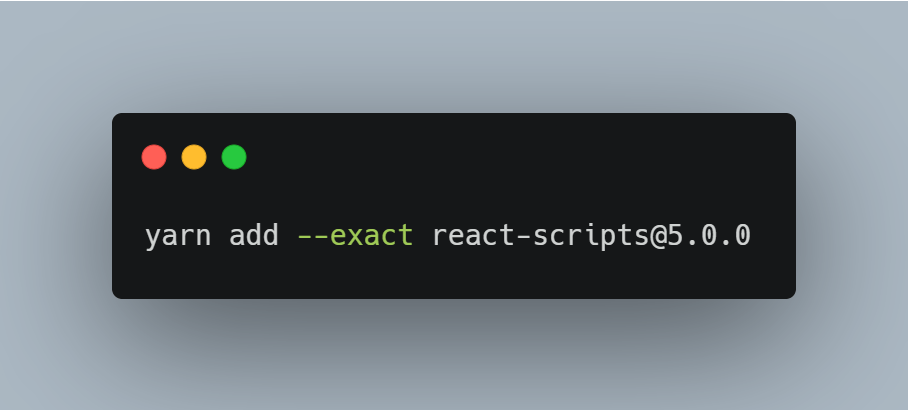
In order to update the version from 4 to 5 run the following command:

Upon starting up the dev environment for my app I noticed that the compile-time reduced considerably, which was a welcome change! But I also received several warnings and errors after updating and starting up the app.
Warning
My first warning was about the source maps for third party libraries that don’t actually exist:
Failed to parse source map from ...\node_modules\html-to-image\src\applyStyleWithOptions.ts' file: Error: ENOENT: no such file or directory
For the time being, I’m not aware of a way to avoid this with a setting so to omit the warnings in the terminal I decided to no longer output the source maps, specifically for the dev environment.
In the root folder I created the following file: .env.development and added the following line:
GENERATE_SOURCEMAP=FALSE
The development suffix is important because I needed the source maps in production because of some third-party libraries.
Errors
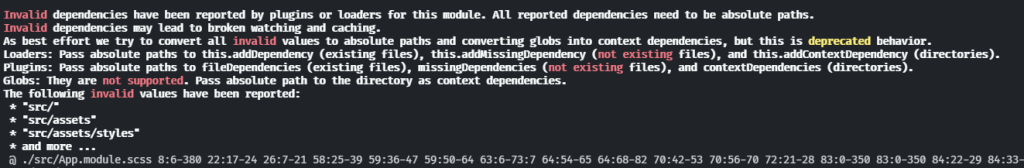
I received two major errors after the update, the first one was related to CSS-In-Modules in combination with SASS:
Invalid dependencies have been reported by plugins or loaders for this module. All reported dependencies need to be absolute paths.
Invalid dependencies may lead to broken watching and caching.
Luckily enough in the error message itself the file that was being affected was referenced, for example:

This one was fairly simple to solve as the error message itself indicated the solution, just have to change the relative path to an absolute path. So this:
CSS@use 'styles/mixins';
@import 'styles/variables';
changed to this:
CSS@use 'src/styles/mixins';
@import 'src/styles/variables';
My final error was:
ERROR in Failed to load config "react" to extend from.
Referenced from: */.eslintrc.json
This error is in reference to ESLint, from what I could gather their internal ESLint was running into a conflict with my personal configurations, to circumvent this I changed up the dependencies in the .eslintrc.json file.
I use a variety of extensions but I left it as follows, removing “react” and adding in “react-app”
JSON"extends": [
"react-app",
...Other dependencies
]
If you see any typos or errors you can edit the article directly on GitHub
Hi, I'm Diego Ballesteros 👋.
Stay on top of the tech industry and grow as a developerwith a curated selection of articles and news alongside personal advice, observations, and insight. 🚀
No spam 🙅♂️. Unsubscribe whenever.
You may also like these articles:
- 2023-06-05T00:41:29.681Z
- 2022-10-25T11:29:26.663Z
- 2022-10-17T14:44:10.229Z
- 2022-10-10T14:02:10.349Z