Important takeaways from the State of JavaScript
• 3 min read
Introduction
It’s that time of the year and the results are in for the “State of Javascript Survey”. Overall there wasn’t anything too ground-shattering but there are a few important takeaways to keep in mind for the coming year.
Here are the results if you want to check them out personally:
https://2021.stateofjs.com/en-US/resources/
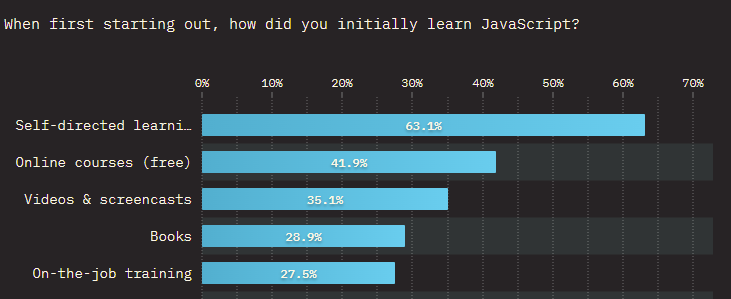
Learning Javascript
Something that is quite prevalent in the front-end community is self-taught developers. It’s nothing new to know developers who went through the mud in online courses, books, and coding boot camps but the survey further confirms this. Anyone still going through self-taught programming, don’t give up!

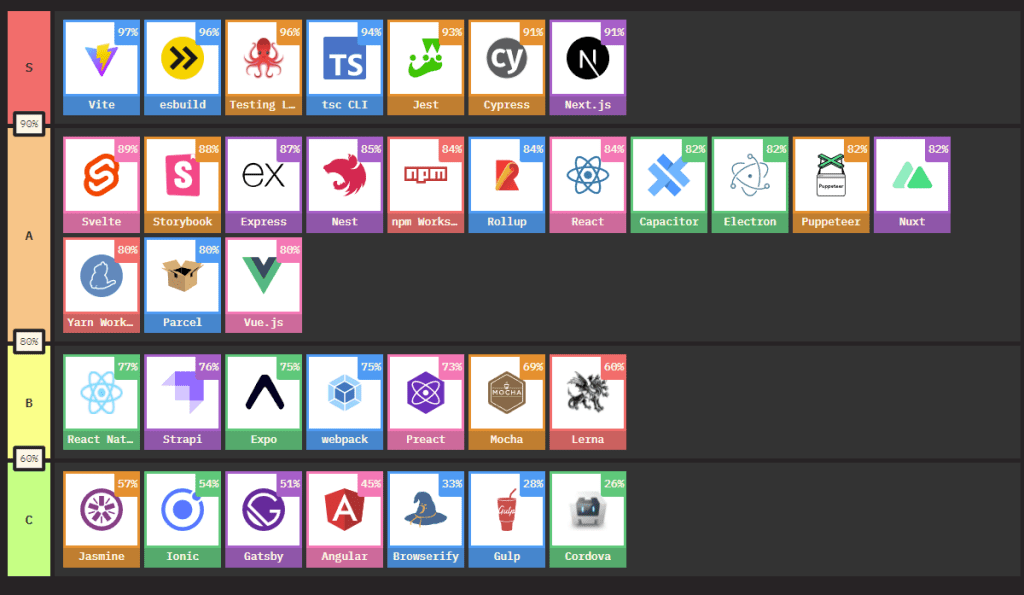
Libraries
One of the main points of the survey is to see how competing libraries are working for the best DX (developer experience). This is the tier-list of satisfaction of some of the most popular Javascript libraries:

Vite and esbuild being at the top I think is a welcome change. If anyone has used the remix framework they’ll know how quickly it recompiles the entire build with esbuild. Vite performs along similar lines.
Definitely recommend checking them out as it can add up to a lot of saved time over the course of the year.
As for testing, Cypress and Jest are high on the list! I regularly use Cypress for my side projects. It’s very smooth to use and can actually make testing pretty fun.
Although Svelte tops the list of satisfaction both React and Vue made the cut in A-Tier. In my experience all three are great options, just choose whichever you feel the most comfortable with.
A lot of the native development libraries seem to be on the lower end of the tier list…which probably means there is room for significant improvement on the DX side of things.
Unfortunately at the very bottom, you’ll see things like Angular and Gatsby, probably because of the explosion in popularity of Next.js, Vue, and Svelte alongside the recent release of Remix. Gulp and Cordova… it’s probably best not to mention them.
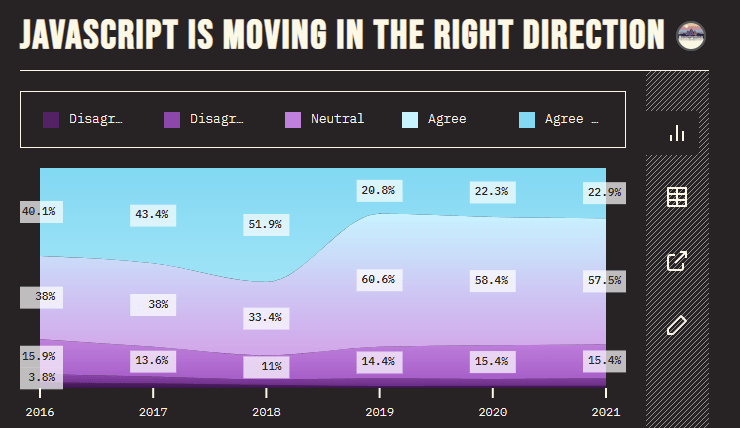
Opinions on JavaScript at large

For the most part, the consensus seems to be that JavaScript is heading in the right direction! And I completely agree. With so many competing frameworks and libraries, competitors are looking for any advantage to get us, developers, to buy into what they’re providing. This is a complete win-win for us.
As the old saying goes if it can be built in JavaScript, it will (or already has been).
If you liked this feel free to connect with me on LinkedIn or Twitter
If you see any typos or errors you can edit the article directly on GitHub
Hi, I'm Diego Ballesteros 👋.
Stay on top of the tech industry and grow as a developerwith a curated selection of articles and news alongside personal advice, observations, and insight. 🚀
No spam 🙅♂️. Unsubscribe whenever.
You may also like these articles:
- 2023-06-05T00:41:29.681Z
- 2022-10-25T11:29:26.663Z
- 2022-10-17T14:44:10.229Z
- 2022-10-10T14:02:10.349Z