How to supercharge your HTML link tag with these four tricks
• 4 min read
Introduction
The HTML link tag is one of the first tags everyone learns about when first diving into HTML. The most common use case is to just load up a stylesheet and forget it about.
HTML<link href="/styles.css" rel="stylesheet" />
However , the link tag has been updated throughout the years and has several features that can supercharge the performance of your application if used correctly.
Link tag attribute: Preload
The preload value for the rel attribute lets the developer declare a fetch request from the link tag. This allows the page to start loading the resource specified in the tag earlier ⏰. This can create several benefits!
For example, with this tag, you are able to specify resources that will most definitely be used later on in the webpage, such as imported scripts or large media files. This is paired with the as attribute to specify to the browser what type of resource we’re dealing with.
HTML<link rel="preload" href="my_video.mp4" as="video" />
All in all, this can help with render-blocking resources and help the browser more accurately parse the resource to cache correctly.
Link tag attribute: Prefetch
Another performance optimization! The prefetch value for the rel tag allows us, developers, to specify a resource for the browser to fetch while it’s idle.
In order for the browser to recognize you have to declare it as one of two ways:
HTML<link rel="prefetch stylesheet" href="my_other_style.css" />
<link rel="next" href="test.html" />
Obtaining the stylesheet needed in the future with prefetch and the following pages HTML with next 🚀
What is considered idle time? Per the official MDN docs:
In the current implementation (Mozilla 1.2), idle time is determined using the nsIWebProgressListener API. We attach a listener to the toplevel nsIWebProgress object ("@mozilla.org/docloaderservice;1"). From this, we receive document start & stop notifications, and we approximate idle time as the period between the last document stop and the next document start. The last document stop notification occurs roughly when the onLoad handler would fire for the toplevel document. This is when we kick off prefetch requests. If a subframe contains prefetching hints, prefetching will not begin until the top-most frame and all its "child" frames finish loading.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Link_prefetching_FAQ
Link tag attribute: media
Media
The link tags can contain a media attribute to specify what type of screen should be handling it:
- all
- screen
- speech
- braille (Deprecated)
- embossed (Deprecated)
- handheld (Deprecated)
- projection (Deprecated)
- tty (Deprecated)
- tv (Deprecated)
I’ll leave this link explaining more in detail what each property means. These can also make your pages more accessible. This article of mine goes more in-depth.
HTML<link rel="stylesheet" href="braille.css" media="braille" />
However, this media attribute can also be used for different screen sizes and can be used in conjunction with other features on this list!
HTML<link rel="preload" href="HUGE.png" as="image" media="(min-width: 601px)" />
Link tag attribute: alternate
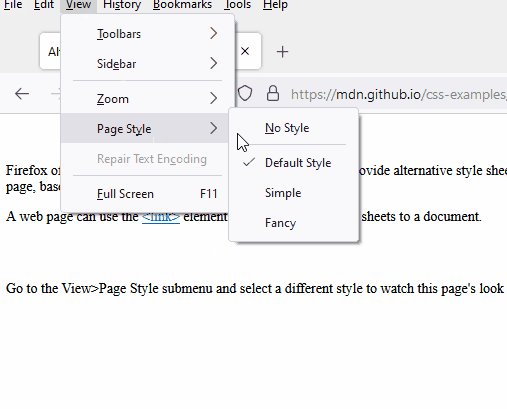
Did you know you can provide alternate stylesheets to the user? The link tag property rel can have a suffix word: alternate. This word can specify a different stylesheet for the user to use.
For example:
HTML<link href="styles.css" title="Main" rel="stylesheet" />
<link href="alternate.css" title="Alternate" rel="alternate stylesheet" />
The title attribute is used to specify the name of the stylesheet in the options. The options can be located directly from the browser:

In Firefox these can be opened up by hitting F10.
However, this has limited compatibility across browsers so don’t rely on this functionality. Example from the Official MDN docs.
Conclusion
Using these tips can definitely increase the usability of the website by several percentage points. A little optimization never hurt anyone.
If you liked this feel free to connect with me on LinkedIn or Twitter.
Check out my free developer roadmap and weekly tech industry news in my newsletter.
If you see any typos or errors you can edit the article directly on GitHub
Hi, I'm Diego Ballesteros 👋.
Stay on top of the tech industry and grow as a developerwith a curated selection of articles and news alongside personal advice, observations, and insight. 🚀
No spam 🙅♂️. Unsubscribe whenever.
You may also like these articles:
- 2023-06-05T00:41:29.681Z
- 2022-10-25T11:29:26.663Z
- 2022-10-17T14:44:10.229Z
- 2022-10-10T14:02:10.349Z