How to publish a PWA to the iOS App Store
• 2 min read
Introduction
PWABuilder.com is a site that allows you to link your PWA and generate files to publish it to various different app stores. I previously used it to create the files necessary to publish my app to the Google Playstore and the Windows Store. Recently an option was added for the App Store as well!
DISCLAIMER: I’m only aware of being able to do this on a MAC OS as it is required to use XCODE to bundle and ship off the software to App Store Connect.
If there is a method with Windows mention it in the comments!
PWABuilder

PWABuilder URL Input
Firstly, let’s navigate to PWABuilder.com and enter the corresponding URL in the input above. Afterward, some basic stats are provided. By hitting the next button we can now start generating the files.

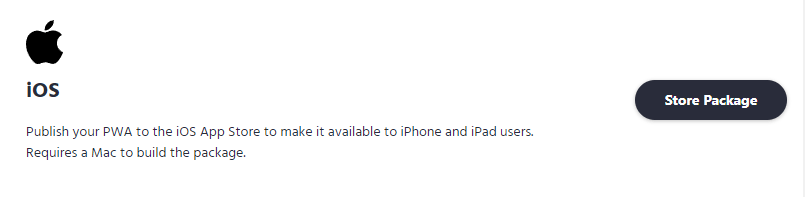
PWABuilder iOS Option
Next, hit the store package option for iOS.
In the generated folder the team at PWABuilder included a next-step guide to work through the process of generating package:
https://github.com/pwa-builder/pwabuilder-ios/blob/main/next-steps.md
Follow through the steps and you’ll be able to begin the publishing process! Do note that to be able to publish an app in the App Store a developer license must be purchased.
This is an example of my own personal app being published:

If you see any typos or errors you can edit the article directly on GitHub
Hi, I'm Diego Ballesteros 👋.
Stay on top of the tech industry and grow as a developerwith a curated selection of articles and news alongside personal advice, observations, and insight. 🚀
No spam 🙅♂️. Unsubscribe whenever.
You may also like these articles:
- 2023-06-05T00:41:29.681Z
- 2022-10-25T11:29:26.663Z
- 2022-10-17T14:44:10.229Z
- 2022-10-10T14:02:10.349Z