How to make more detailed error messages with Sentry
• 2 min read
Introduction
A while back I decided to implement Sentry into my web app. This turned out to be a huge boon to the way I’m able to debug or even catch several bugs!
However, the error messages Sentry can send back can be fairly unhelpful without a complete step-by-step process on what the user did to cause the error.
Luckily enough Sentry has an option to make the steps leading up to the error a lot clearer!
To check out how to set up Sentry check out my other article.
DISCLAIMER: The examples are done with a React app but this can be done in any Javascript app!
First and foremost, in the area of your app where you want to have a more detailed error flow, we have to import sentry.
JavaScriptimport { addBreadcrumb, Severity } from '@sentry/react';
addBreadCrumb is the function we are most interested in. It allows us to specify to Sentry a personalized error flow entry. It receives an object with several properties.
I won’t go into detail about every single property of the object, but there are three that are very good to keep in mind!
The properties
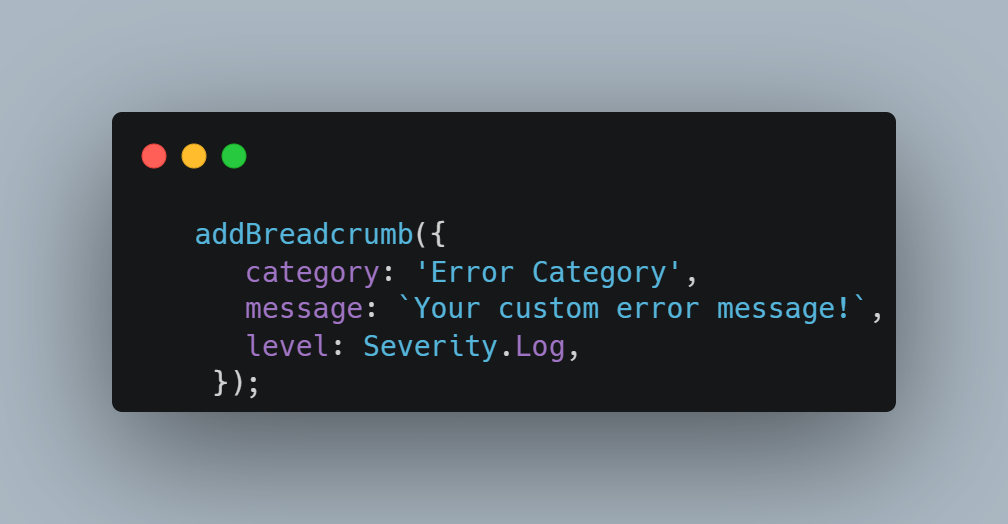
 addBreadcrumb function
addBreadcrumb function
The first property is category, in which we can detail how we want the breadcrumb to be categorized. This is just a simple string.
The second is incredibly important and is the message! This is where you could personalize and include parameters, data, etc in your error flow message.
Last but not least is the level which is the severity level of the error flow message.
Take into consideration these are predetermined and should be imported from the sentry library as well.
Results
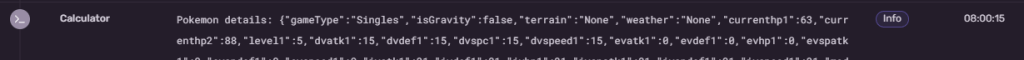
Looking over the results of the error message we can see something along these lines:

This is taken from a personal app of mine but it now shows up in the flow!
If you see any typos or errors you can edit the article directly on GitHub
Hi, I'm Diego Ballesteros 👋.
Stay on top of the tech industry and grow as a developerwith a curated selection of articles and news alongside personal advice, observations, and insight. 🚀
No spam 🙅♂️. Unsubscribe whenever.
You may also like these articles:
- 2023-06-05T00:41:29.681Z
- 2022-10-25T11:29:26.663Z
- 2022-10-17T14:44:10.229Z
- 2022-10-10T14:02:10.349Z